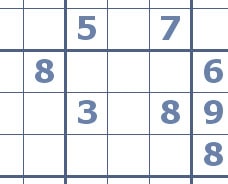
Sudoku Online
Classic Sudoku is a number puzzle based on a 9x9 grid with several predefined numbers in different places.
Click on image below or title above to play Sudoku Classic online. 15 Sudoku puzzles each day - three levels of difficulty with five different puzzles each level.

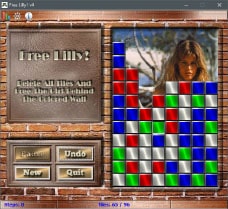
Free Lilly!
"Free Lilly!" is a puzzle/mind game for Windows PCs and Notebooks/Tablets. Meanwhile, the fourth version is available for download. To get your own copy of this game, navigate to the "Free Lilly!" page by clicking on title on top or on image below.
"Free Lilly!" is Freeware ...

Web Templates
A few Web Templates from days gone by, which still exudes a certain charm.
Discover all retro styled Templates available on this site by clicking on image below or title above.

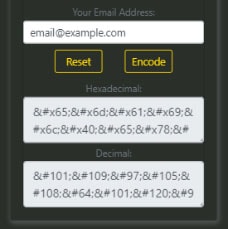
Email Encryption
Encryption tool which protects your email address and thus reduces the risk of receiving unwanted spam mails.
Learn more about this encryption tool by clicking on either image below or the title above.